CSS の word-break: auto-phrase; がすごい。
— 池田 泰延 (@clockmaker) 2023年12月6日
日本のウェブ制作者が求めていたもの。
「文節」での折り返し指定ができます。
現行のChrome 119やEdge 119で利用可能。 pic.twitter.com/P7wCpHjeDW
ええ〜すご!<br />で改行して見た目整えるとかを人生で散々やってきたのでそれからの卒業…!と思ったのだけど、
このツイートの引用をみたら
ついにBudouXなしで…! https://t.co/ANu5s28rew
— 歩くCSS設計完全ガイド / HubSpot Tech Ninja (@assialiholic) 2023年12月6日
ついにBudouXではなくCSSだけで改行位置をいい感じにする時代が来てしまった…!!アツイな〜〜〜🔥
— 森田かすみ (@KasumiMorita) 2023年12月6日
そしてなつかしき、改行位置に厳しい案件でbrタグやdisplay:inline-blockを使いまくって対応してた時代……… https://t.co/lpd9NpMoGR
「BudouXなしでついに…!」ってみんな言ってて、え、そもそもBudouXってなに?となった
なるほど、テキストを入れるとそのテキストに改行可能位置を入れてくれるBudouXというライブラリがあったのか!全然知らんかった!

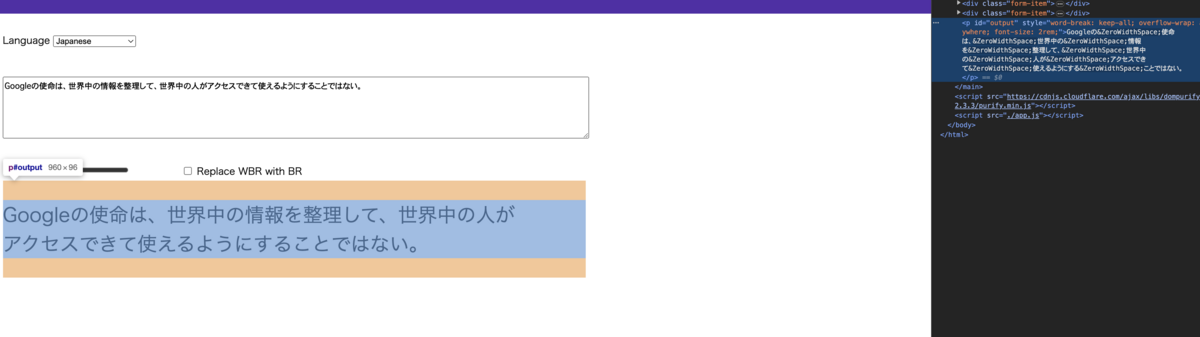
改行可能位置に​と入ってる。
そしてこれまた知らなかったのだが改行可能位置を示すHTMLタグ<wbr>があるのね。
​はつまり<wbr>要素を示す特殊文字なのね
BudouXってGithubみるとGoogleのやつらしいし、BudouXを標準搭載したよ、みたいなことなのかな?